Call as: +48 601 377 781
Write to us krzysztof@fifny.com
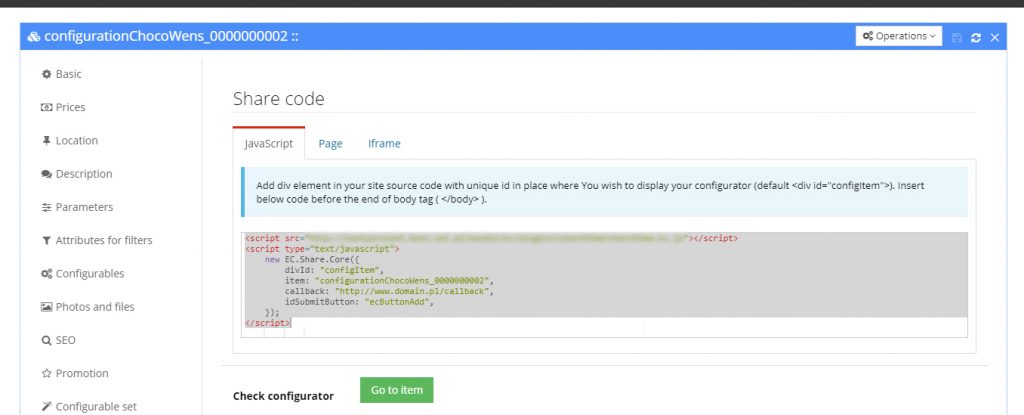
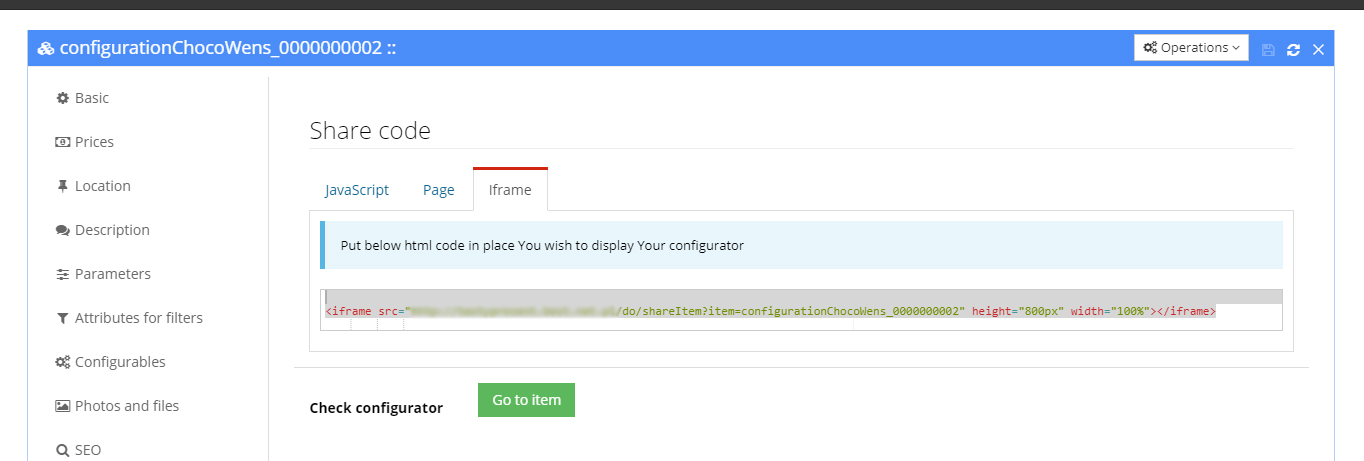
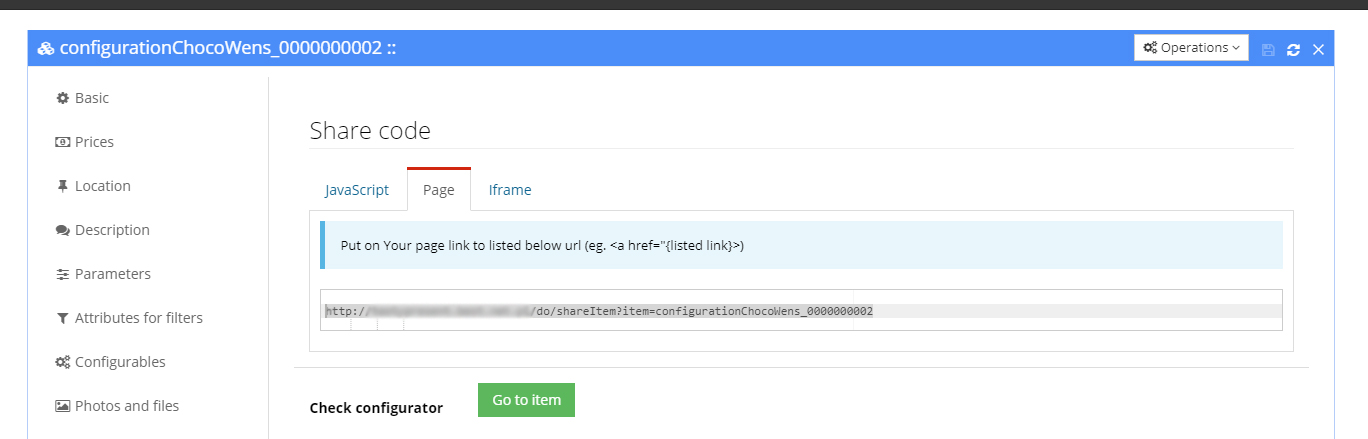
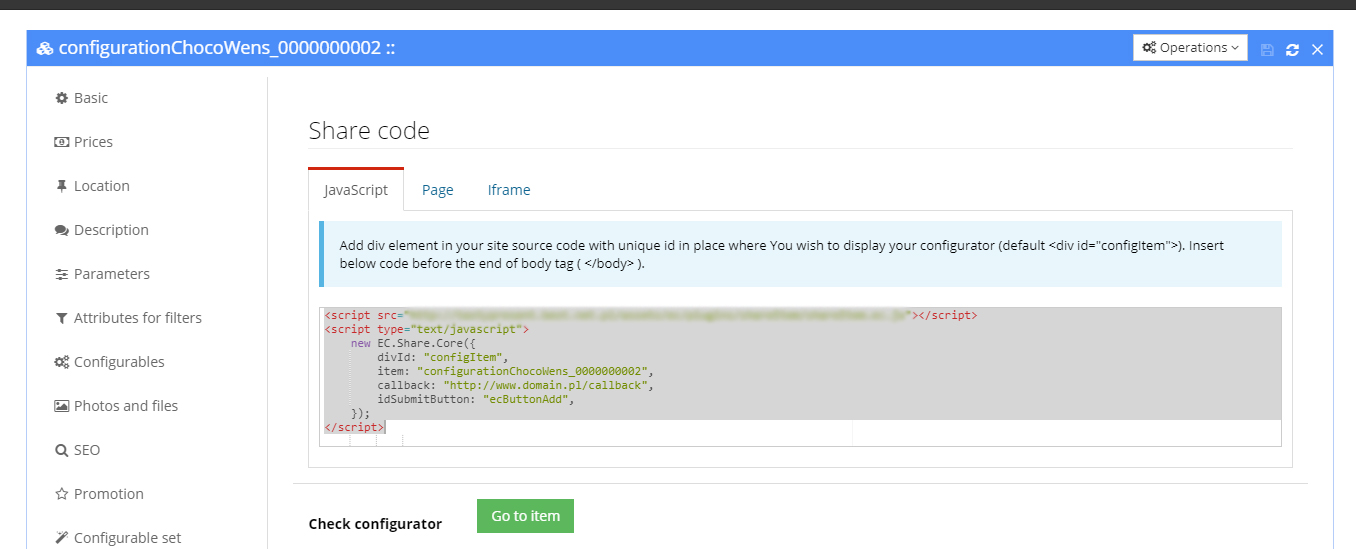
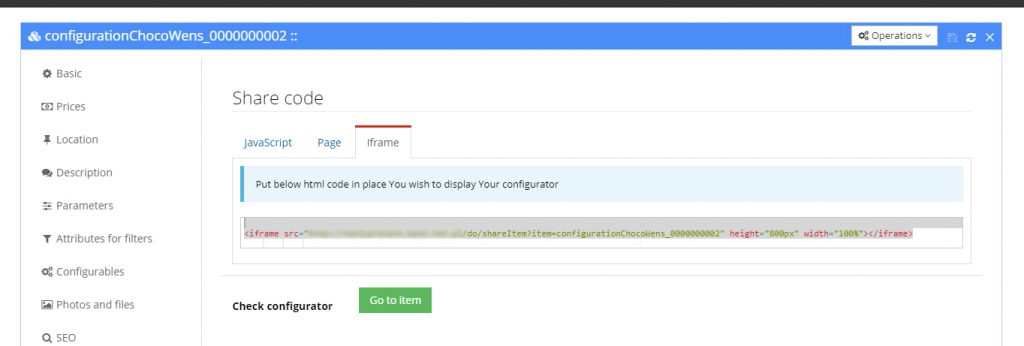
You can use one of the 3 sharing methods to implement the configurator.



<iframe src="http://yourdomain.best.net.pl/do/shareItem?item=configurationYourConfiguratorName" height="800px" width="100%"></iframe>
Your store may additionally download detailed data of the configured item, including preview and price.
<script src="https://cloud.fifny.com/assets/ec/plugins/shareItem/coreShare.ec.js"></script>
<script type="text/javascript">
new EC.Share.Core({
divId: "configItem",
item: "configurationYourConfiguratorName",
callback: "http://www.domain.pl/callback",
idSubmitButton: "ecButtonAdd",
});
</script>
Gdzie musimy dostosować dwie rzeczy: