Zadzwoń do nas: +48 535 146 680
Napisz na anna@fifny.com
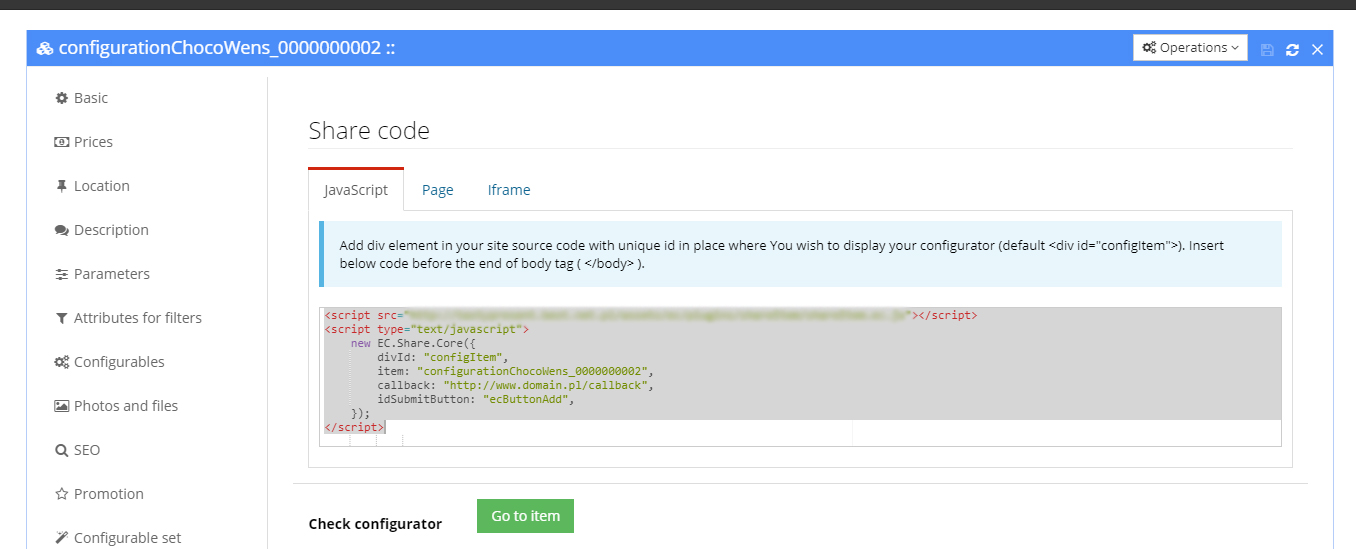
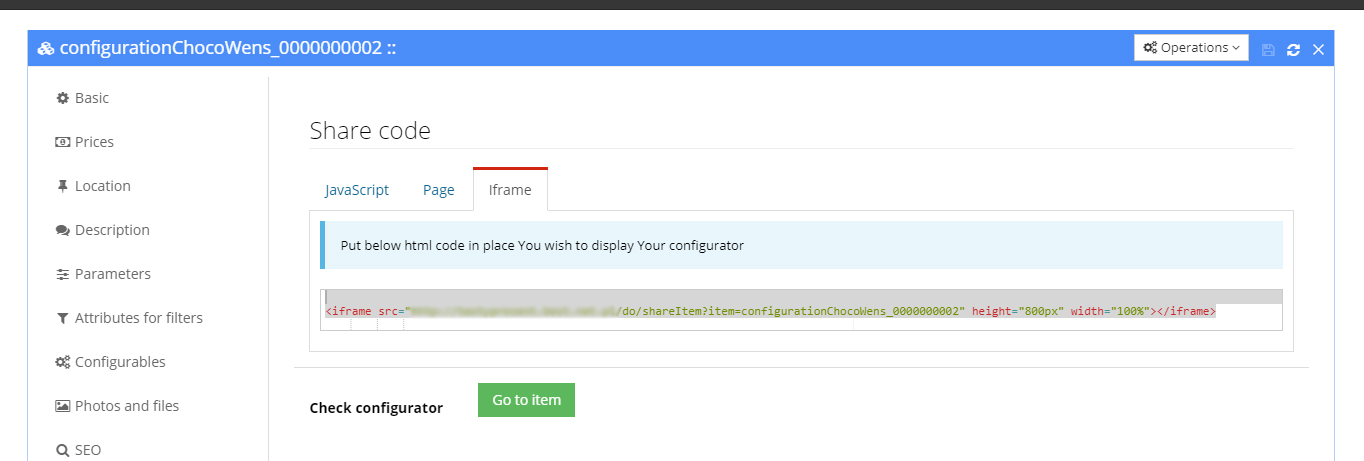
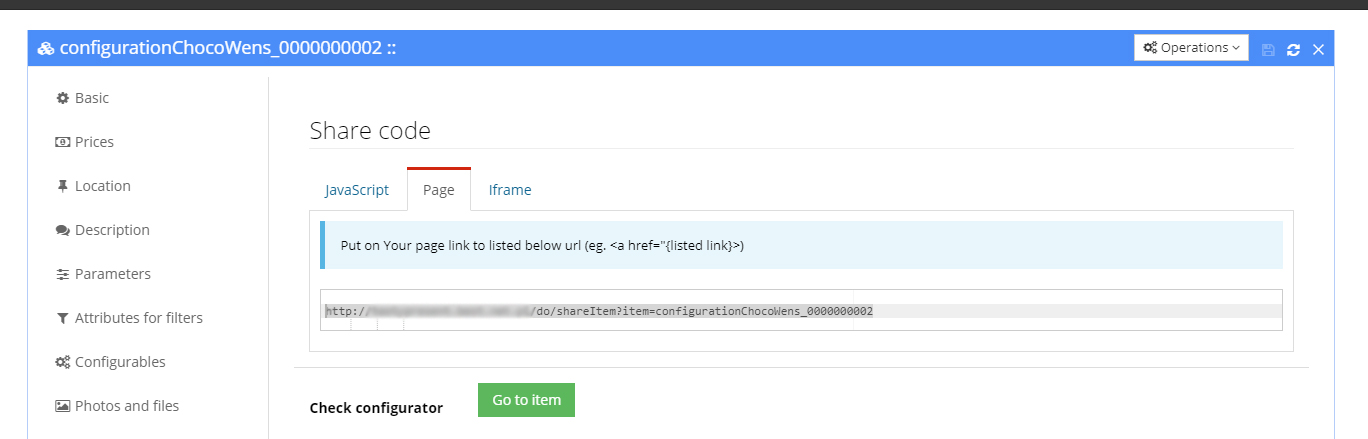
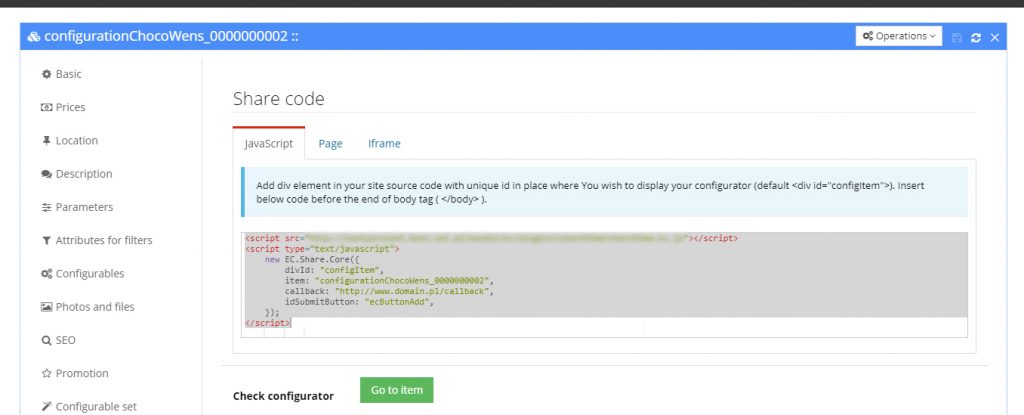
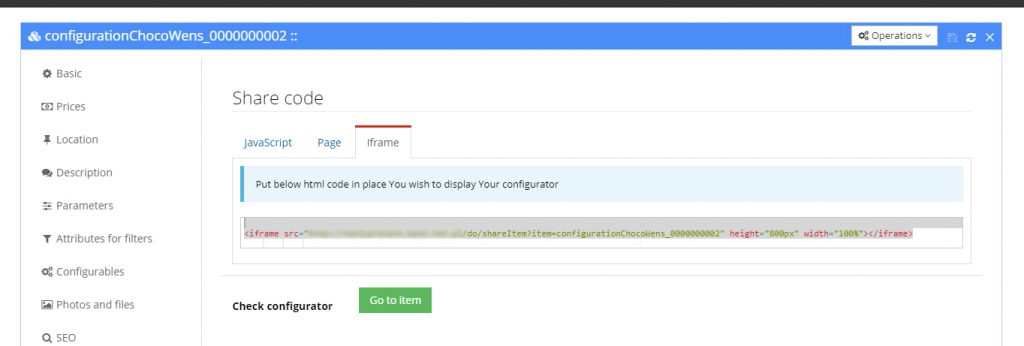
Do wdrożenia konfiguratora możesz użyć jednej z 3 metod udostępniania



<script src="https://cloud.fifny.com/assets/ec/plugins/shareItem/coreShare.ec.js"></script>
<script type="text/javascript">
new EC.Share.Core({
divId: "configItem",
item: "configurationYourConfiguratorName",
callback: "http://www.domain.pl/callback",
idSubmitButton: "ecButtonAdd",
});
</script>
Gdzie musimy dostosować dwie rzeczy:

<iframe src="http://cloud.fifny.com/do/shareItem?item=configurationYourConfiguratorName" height="800px" width="100%"></iframe>
Twój sklep może dodatkowo pobrać szczegółowe dane skonfigurowanego towaru, w tym podgląd i cenę.